상현님이 올려주신 개구리 게임의 연장선으로 머장님이 또 올려주신 그리드 연습 게임을 했다.
원래 div-position,%로 짤 때 올려주신 걸 보고도 나중에 해봐야쥥~!!하고 넘겼는데
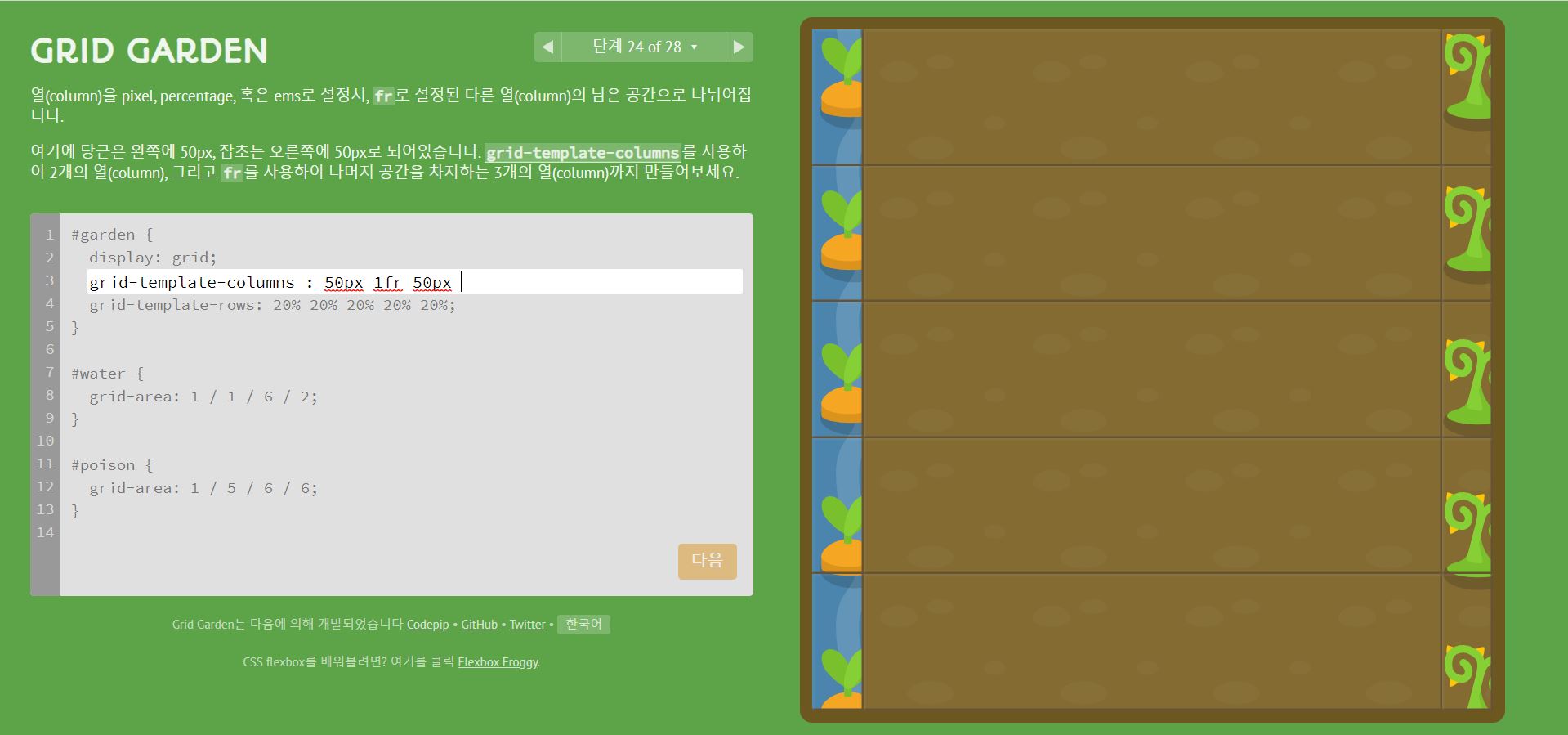
그리드 레이아웃을 짜기로 결정하고 어쩔 수 없이 게임을 켰다...
개구리보다 살짝 어려웠다.
내가 이해한 부분은
grid-column 과 grid-row 를 1/3로 설정하면 각각 1행부터 3행, 1열부터 3열까지가 되는 것!
grid-column과 grid-row를 grid-area로 동시에 제어할 수 있다는 것!
1fr 3fr 일 때 첫번째 셀은 1/(1+3)의 크기이고 두번째 셀이 3/(1+3) 의 크기가 된다는 것! 이다.
하지만 내가 아직 완벽히 이해하지 못한 부분은
grid-template-columns (혹은 rows) 에서 px, %, fr를 같이 쓸 때 그리드 격자가 어떻게 되는지이다.
그 결과, 당근에 물은 줬지만 잡초를 없애지는 못했다😂

'CSS' 카테고리의 다른 글
| 21.12.21 flex-속성 (0) | 2021.12.21 |
|---|---|
| 21.12.15 특정 컴포넌트에 props에 따라 css 색 변경 (0) | 2021.12.15 |
| 21.12.13 text shadow (0) | 2021.12.13 |
| 21.01.13 프로젝트#1 햄버거 버튼 (0) | 2021.01.14 |
| 21.01.13 프로젝트#1 FlexboxFroggy (0) | 2021.01.14 |