큰 틀에서의 원인은 비동기 처리가 안되어 데이터를 못불러온 상태이며
그에 대한 원인은 다양할 것이다.
나의 경우에는 axios 와 같은 서버 통신 요청을 볼 때, 필요한 인자값이 undefined 라든지 등이 원인이었다.
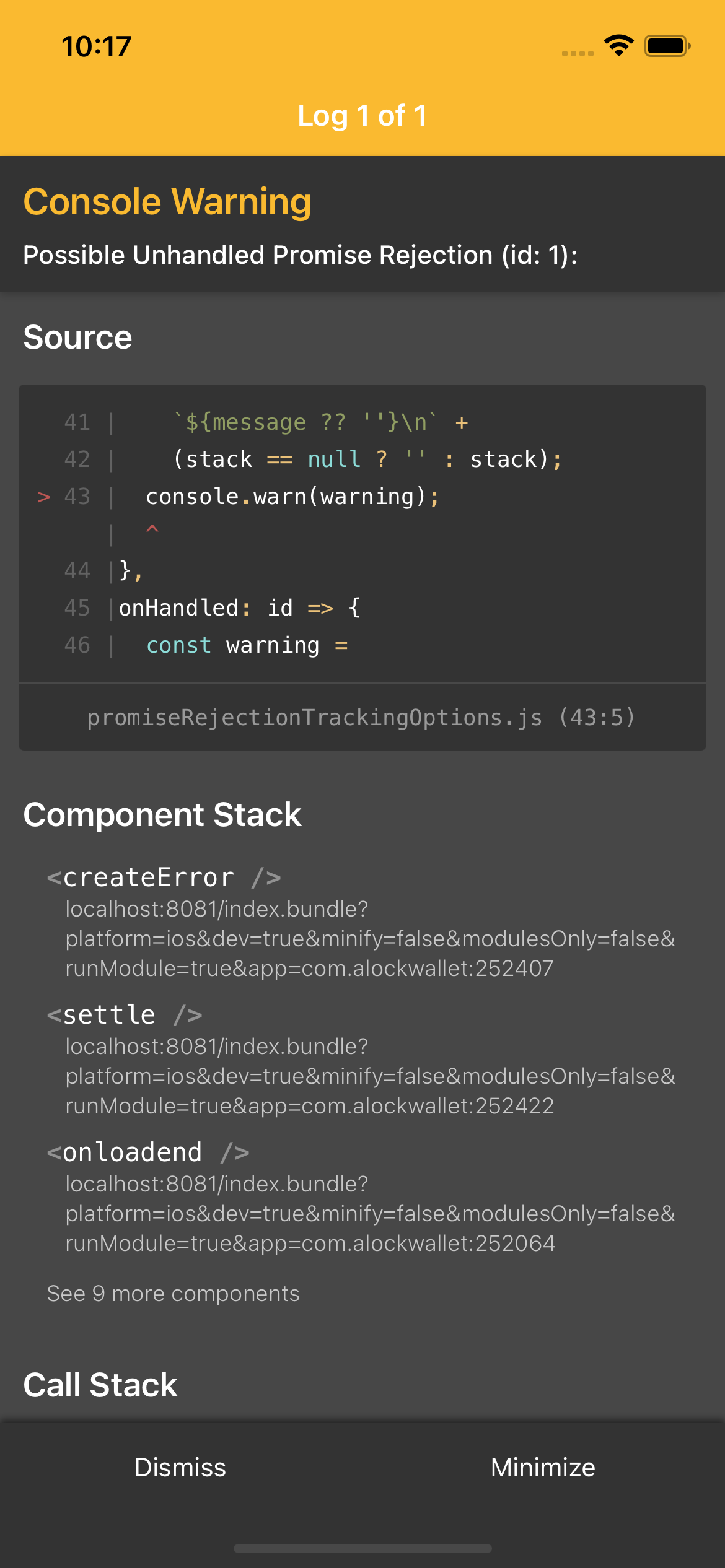
Possible Unhandled Promise Rejection (id: n):

axios 호출할 때 then. 다음에 catch로 예외 처리를 추가하여 에러 핸들링으로 해결하였다.
.catch(error => {
if (error.response) {
// 요청이 이루어졌으며 서버가 2xx의 범위를 벗어나는 상태 코드로 응답했습니다.
console.log(error.response.data)
console.log(error.response.status)
console.log(error.response.headers)
} else if (error.request) {
// 요청이 이루어 졌으나 응답을 받지 못했습니다.
// `error.request`는 브라우저의 XMLHttpRequest 인스턴스 또는
// Node.js의 http.ClientRequest 인스턴스입니다.
console.log(error.request)
} else {
// 오류를 발생시킨 요청을 설정하는 중에 문제가 발생했습니다.
console.log('Error', error.message)
}
console.log(error.config)
})
참고 문서 링크: https://yamoo9.github.io/axios/guide/error-handling.html
오류 처리 | Axios 러닝 가이드
오류 처리 axios 라이브러리 오류 처리 방법은 다음과 같습니다. axios.get('/user/12345') .catch(function (error) { if (error.response) { console.log(error.response.data); console.log(error.response.status); console.log(error.response.he
yamoo9.github.io
'react native' 카테고리의 다른 글
| 21.12.28 undefined is not an object (evaluating 'data.prop') (0) | 2021.12.28 |
|---|---|
| 21.12.28 Encountered two children with the same key, '0'. (0) | 2021.12.28 |
| 21.12.28 Require cycles are allowed, but can result in uninitialized values. (0) | 2021.12.28 |
| 21.12.21 코인마켓캡 API 연결 (0) | 2021.12.28 |
| 21.12.17 each child in a list should have a unique key prop (0) | 2021.12.17 |