const followers = await client.use
.findUnique({where: username})
.followers({
take: 5,
skip: (page - 1) * 5
})skip/take
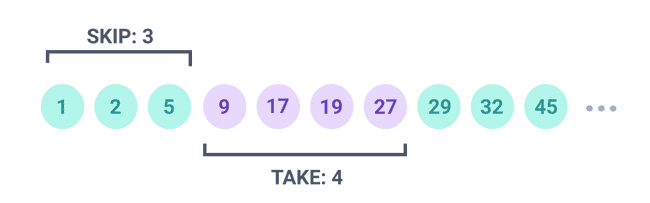
const results = await prisma.post.findMany({
skip: 3,
take: 4
})
findMany를 사용해 posts들을 불러온다.
앞에서부터 3가지 post를 skip한다. //skip은 생략하는 데이터 갯수
skip된 post 직후의 4개의 post를 취한다. //take는 가져올 데이터 갯수
skip/take는 순서에 상관없이 페이지네이션이 이루어진다.
- offset pagination: 맨 앞에서부터 몇 개 skip하고 몇 개 가져오기
const results = await prisma.post.findMany({
skip: 5,
take: 5,
})5개를 skip하고 5개를 표시한다.
const results = await prisma.post.findMany({
skip: 10,
take: 5,
})10개를 skip하고 5개를 표시해준다.
내가 클릭한 페이지를 page에 담아서 이동한다면,
const result = await prisma.post.findMany({
skip: (page - 1) * 5,
take: 5,
})page 1일 때는 skip 하지 않고
2일 때는 5개 skip
3일 때는 10개 skip
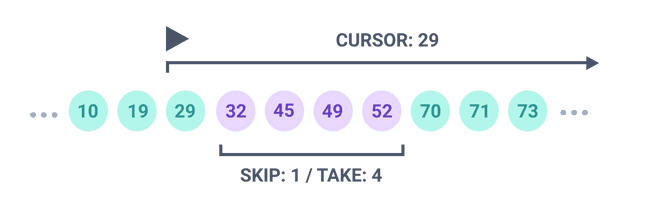
- cursor-based pagination: 마지막 cursor가 있었던 위치부터 skip하고 몇 개 가져오기
const results = await prisma.post.findMany({
take: 4,
skip: 1,
cursor: {id: lastId}
})
cursor input 인자로 들어온 마지막 id 29번째 데이터를 기준으로 1개를 skip하고 4개를 가져온다.
근데 cursor를 내리지 않는 (lastId가 없는) 상황에서도 마지막 1개의 데이터는 skip 된다.
const results = await prisma.post.findMany({
take: 4,
//lastId의 존재 여부에 따라 skip 할 수도 안할 수도 있다.
skip: lastId ? 1 : 0,
//spead 연산자는 데이터의 원본을 복사해서 갖고 온다.
...(lastId && {cursor:{id: lastId}})
})
...(lastId && {cursor:{id: lastId}})는 입력된 값이 있을 때만 cursor에 id값으로 데이터를 넣어주는 역할을 한다.
참고 문서 링크
1. 공식 문서
https://www.prisma.io/docs/concepts/components/prisma-client/pagination
2. 블로그 글
https://velog.io/@mgk8609/Prisma%EB%A1%9C-Pagination-%EA%B5%AC%ED%98%84%ED%95%98%EA%B8%B0
'Prisma' 카테고리의 다른 글
| 22.01.09 select fields(정리중) (0) | 2022.01.09 |
|---|---|
| 22.01.09 [prisma] CRUD update query (0) | 2022.01.09 |
| 22.01.05 [prisma] Date.now()와 new Date() (0) | 2022.01.05 |
| 21.11.02 prisma 설치하기 (0) | 2021.11.04 |
| 21.11.01 prisma 설치 (0) | 2021.11.01 |