1. flutter SDK 설치하기 (macOS 기준)
먼저 플러터 홈페이지에서 설치 파일을 다운로드 받는다.
https://docs.flutter.dev/get-started/install/macos
macOS install
How to install on macOS.
docs.flutter.dev
압축 파일을 풀어준다.
unzip ~/Downloads/flutter_macos_arm64_3.3.1-stable.zip플러터 경로 추가하기!
export PATH="$PATH:`pwd`/flutter/bin"
그리고 플러터 개발 환경이 모두 제대로 갖춰졌는지 확인해준다.
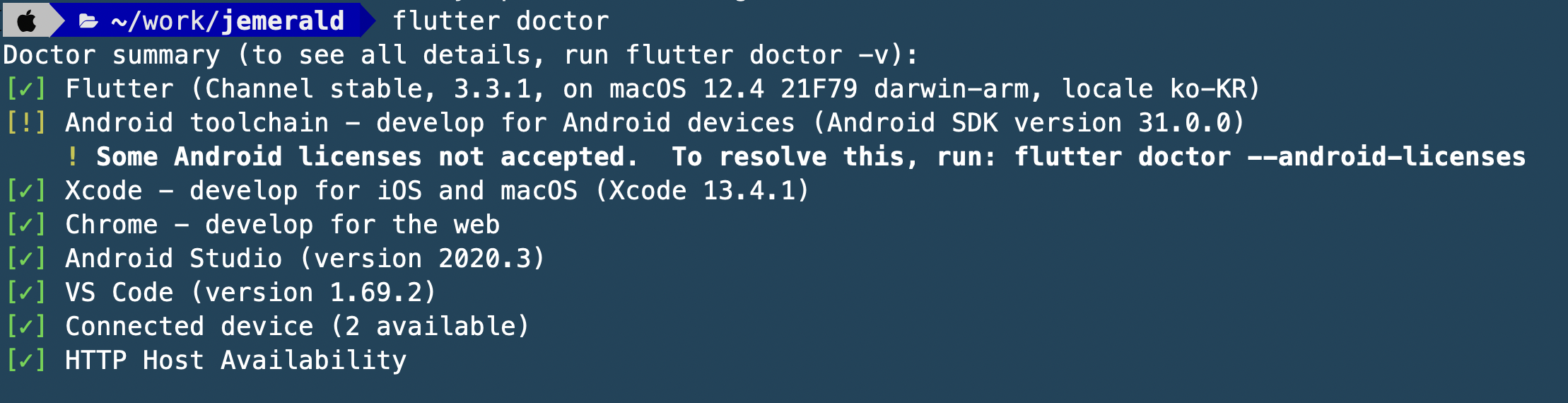
flutter doctor나는 요로코롬 나왔다.

이런거 저런거 필요하니 다운받으라고 친절하게 설명해주니까 하라는대로 챡챡 해준다.
일단 이 부분 같은 경우는 안드로이드 스튜디오 command line tools 가 없다는 말인 것 같다.
(react-native에서 xcode command line tools 설치 때 식겁한 경험이 있기 때문에 살짝 무서웠음.)
cmdline-tools component is missing
Run `path/to/sdkmanager --install "cmdline-tools;latest"`
See https://developer.android.com/studio/command-line for more details.
그치만 아래 스택오버플로우를 참고하여 성공!
Flutter doctor results with "cmdline-tools component is missing"
I have tried the answers at here & here to no avail. After installing Android Studio & Flutter on Windows 10, when I run flutter doctor, I get the following: [√] Flutter (Channel stable, 2....
stackoverflow.com
먼저 안드로이드 스튜디오에서 내 프로젝트를 열고

위쪽에 나오는 상단 메뉴 바에서 제일 오른쪽부터 3번째에 있는 파란색 아래 화살표 SDK manager 를 누른다.

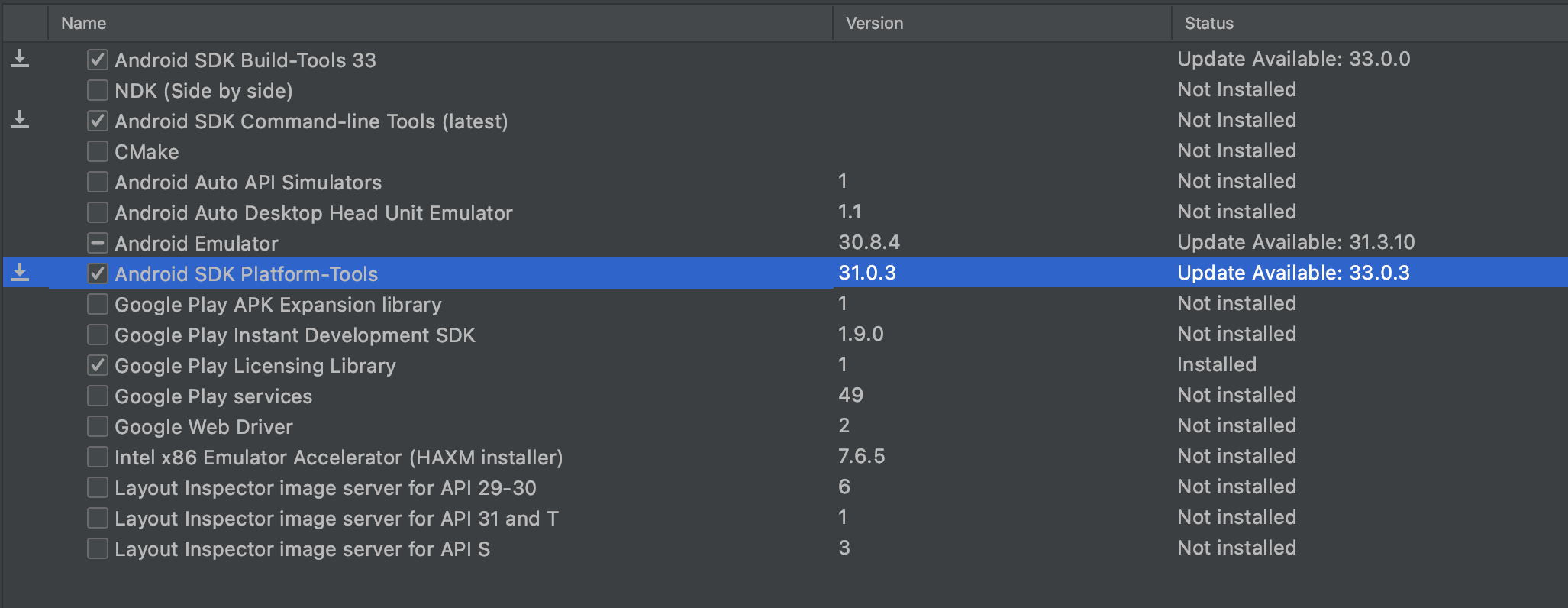
SDK Platforms 말고 두번째 탭 SDK Tools 설정을 들어가서

1. Android SDK Build-Tools 33
2. Android SDK Command-line Tools(latest)
3. Android SDK Platform-Tools
항목 3가지를 체크 표시✅로 바꿔준다.

ok => ok 눌러주면

이렇게 아까 선택한 SDK 가 설치된다.

그러고 이제 플러터 의사 선생님한테 가보면

--android-licenses 는 왜 갑자기 노란색 느낌표로 바뀌었는지는 모르겠지만 좀 찝찝하니 얘도 그냥 다 설정해주고 넘어가야겠다.

yeah 눌렀는데...갑자기 뭘 Accept 하라는

그냥 해준다. 약간 계약서에 계속 싸인하는 느낌으로 y 눌러주고...

오께이
참고문서링크
Flutter 설치 및 프로젝트 생성
헬린이 AI 코칭 앱자료 조사나 등등 여기에 정리해두는 중https://www.notion.so/7e7f5614613741668e987760365f4324근데 이렇게 정리할거였으면 처음부터 여기에 정리해놓을 걸 괜히 복잡하게 된 듯!ㅠ여튼 아직
velog.io
'Flutter' 카테고리의 다른 글
| 23.01.23 화면에 현재 시간 표시하기 (0) | 2023.01.23 |
|---|---|
| 22.10.03 레이아웃 만들기 (1) | 2022.10.03 |
| 22.09.13 flutter 프로젝트 생성 (3) | 2022.09.13 |